ウェブタイポグラフィ─美しく効果的でレスポンシブな欧文タイポグラフィの設計
著者:リチャード・ラター
監訳:鈴木丈
定価:本体3,200円 + 税
発行・発売:株式会社 ボーンデジタル
ISBN:978-4-86246-476-7
総ページ数:324 ページ
発売日:2020年06月下旬
【内容】
デザイナーもエンジニアも、すべては読み手の体験向上のために!
これまでウェブタイポグラフィの書籍で、これだけまとまった内容を読める本はなかったのではないでしょうか。欧文フォントや欧文組版を審美的視点から解説したもの、HTMLやCSSの書籍において実装技術的視点から解説したものはあれど、どちらも網羅的に解説した決定版書籍が待たれていたのではないでしょうか。
本書は、その審美的視点/実装技術的視点のどちらも併せ持ち網羅的な解説書として、デザイナーはもちろん、エンジニアの皆さんにもウェブを含むオンスクリーンメディアで文字を扱う際に必要となる知識や実践について、細かく解説しています。
【著者・監訳者プロフィール】
著者:リチャード・ラター(Richard Rutter)
英国のUXデザインファーム「Clearleft」の共同設立メンバー。バークレイカードなどの大企業だけでなく、数多くのスタートアップ企業のウェブサイトにおけるUXデザインを皮切りに、ヨーロッパで最も人気のあるマッピングサイトであったMultimapなど革新的なウェブサービスやアプリのUXデザインを数多く手掛け、Wired UKのトップ100デジタルパワーブローカーのひとりに選ばれている。
An Event Apart、UX Londonなどユーザーエクスペリエンスデザインとタイポグラフィに関する数多くのカンファレンスで講演を行っている傍ら、ウェブタイポグラフィのエヴァンジェリストとして、Clearleftのウェブタイポグラフィカンファレンス「Ampersand」のチーフオーガナイザーを務めている。
監訳:鈴木丈(すずき・たける)
ウェブ開発者、タイポグラフィ研究者。フォントワークス株式会社所属。ウェブサイトの設計や実装に携わるかたわら、「Webタイポグラフィの基礎知識と実践」、「音楽、数学、タイポグラフィ」など、ウェブとタイポグラフィに関する執筆や講演も積極的におこなっている。
【本書で解説されるガイドラインの一部】
グローバルにはrem、ローカルにはemを使用してサイズ設定する
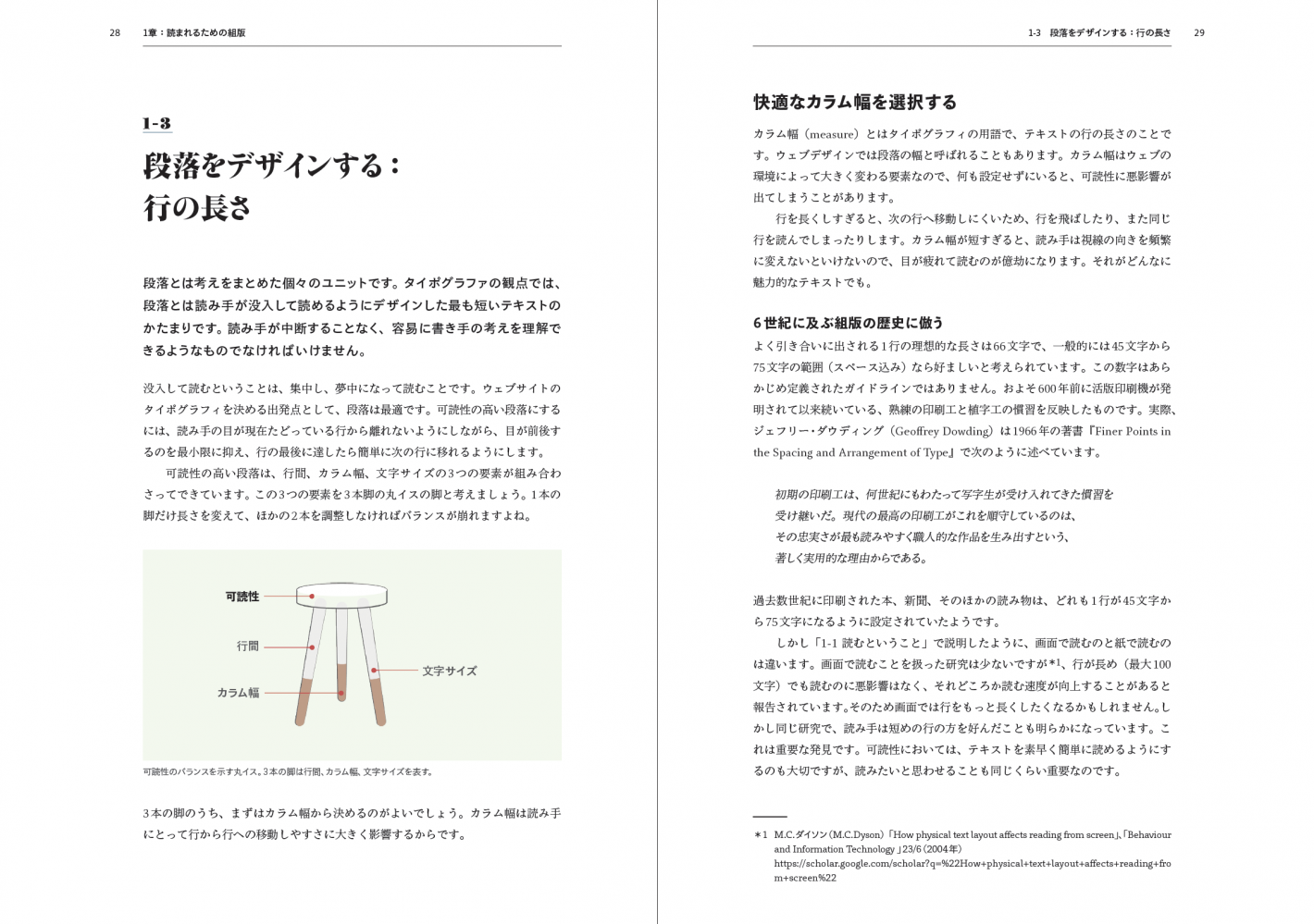
快適なカラム幅を選択する
6世紀に及ぶ組版の歴史に倣う
モバイルファーストでテキストを設定する
リキッド設定を使用する
テキストサイズをremで設定する
行の高さはテキストサイズとカラム幅に合わせる
line-heightの設定には単位のない値を使用する
書体に合わせて行間を変える
うまく両端揃えにできるかどうか、自信がなければ左揃えに
ダッシュの代わりにハイフンを使用しない
本文では正しいマイナス記号を使用する
スラッシュではなく除算記号を使用する
適切な引用符とアポストロフィを使用する
可能であれば文字の自動変換機能を使用する
レガシーなOpenTypeサポートを最新ブラウザから隠す
サイズだけで違いを表現しない
最も小さいサイズを先に決める
コンテンツにあわせて代替モジュラースケールを使用する
文字サイズとスケールを画面ごとに調整する
予算を超えないよう、ただし無償のものには用心を
ブランド要件に対して現実的に対応する
書体の特徴の説明方法を学ぶ
書体のジャンルは分類よりも役立つ
歴史を学ぶ
書体のカテゴリーを理解する
読み手とテキストの間の摩擦を取り除く
堅牢な書体を選択して画面上での読みやすさを向上させる
アクティブなテクスチャとむらのないカラーでスムーズに読めるようにする
テキストに沿った書体を選ぶ